介绍
JSONP是一直种解决跨域问题的方案,实现的原理来自于页面中的<script>标签能够跨域请求资源。要通过JSONP实现跨域,需要服务器端做额外支持。
前端代码
前端部分核心在于通过script标签的src告诉服务器端约定好的回调方法名。代码如下
1 | var callbackName = 'callbackFunc'; |
后端代码
服务端部分主要为接收前端发送过来的请求参数,核心在于约定好的方法名。代码如下
1 | package com.demo; |
结果
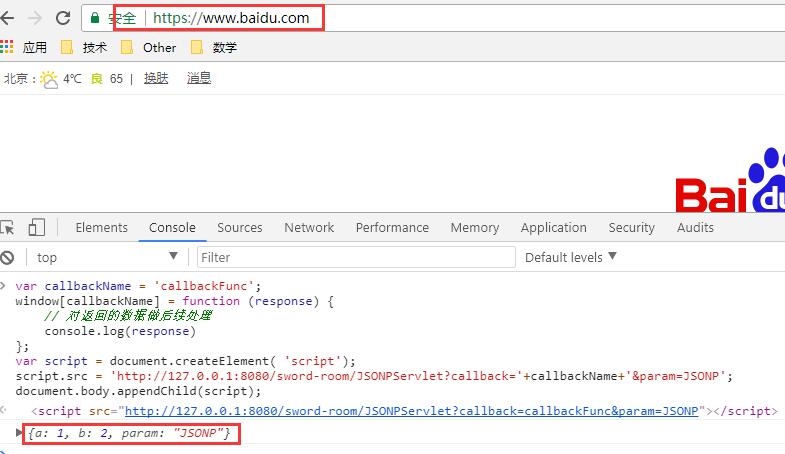
下图为验证结果:

其它
1.前台部分jquery对jsonp的支持,只需设置dataType:"jsonp",样例如下
1 | $.ajax({ |
2.后台Java部分可使用fastjson来实现返回数据
1 | import com.alibaba.fastjson.JSONPObject; |
3.跨域情况下一般都牵涉到权限问题,可通过SSO或者服务器端开放匿名访问权限解决,或者token也行
4.使用Nginx的代理功能来解决跨域问题也是很好的一种办法