最近准备校招生的培训材料,关于CSS的权重计算规则,正好梳理了一下,顺便整理分享出来。
规则
CSS的权重计算有如下几类:
| 类型 | 权值 |
|---|---|
| 第一等:!important,优先级最高 | 10000 |
| 第二等:内联选择器,如style=“” | 1000 |
| 第三等:ID选择器,如#container | 0100 |
| 第四等:类、伪类、属性选择器,权值0010 | 0010 |
| 第五等:元素选择器,如div p,权值0001 | 0001 |
| 第六等:通配符,子选择器,相邻选择器 | 0000 |
| 第七等:继承样式无权值 | 无 |
!important > 行内样式 > ID选择器 > 类选择器 | 属性选择器 | 伪类选择器 > 元素选择器 > 通配符 > 继承样式
样例

| Selector | 千位 | 百位 | 十位 | 个位 | 总计 |
|---|---|---|---|---|---|
| h1 | 0 | 0 | 0 | 1 | 0001 |
| h1 + p::first-letter | 0 | 0 | 0 | 3 | 0003 |
| li > a[href*=”en-US”] > .inline-warning | 0 | 0 | 2 | 2 | 0022 |
| #identifier | 0 | 1 | 0 | 0 | 0100 |
| No selector, with a rule inside an element’s style attribute | 1 | 0 | 0 | 0 | 1000 |
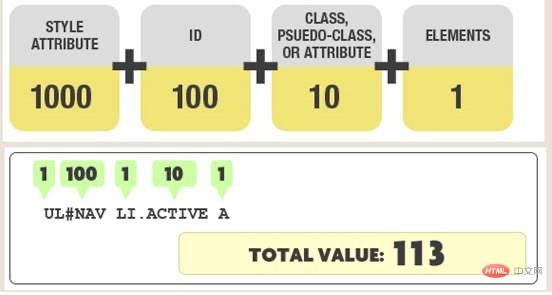
备注:从上面的图以及表格样例可以看出具体的计算规则
相关材料
- https://developer.mozilla.org/zh-CN/docs/Web/CSS/Specificity
- https://www.html.cn/qa/css3/16549.html
- https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Cascade_and_inheritance#specificity_2
- https://specifishity.com/
